Remove Status Bar from Google Chrome PWAs
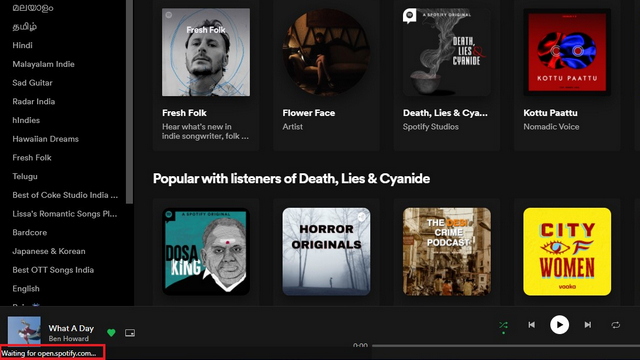
The feature to remove the status bar is currently available in the Canary channels of Chrome and Edge, and today, you’ll learn how to enable and use it. You can access it by enabling a Chrome flag. This feature should eventually become available, hopefully by default, in the stable version of these browsers. Before we get started, here’s how the status bar looks at its current state:
Steps to Hide Address Bar from Google Chrome PWAs
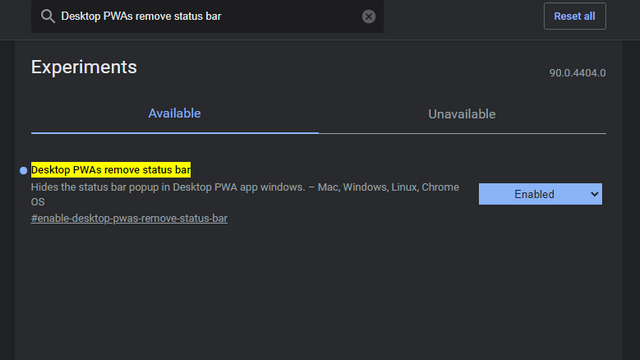
Open Google Chrome Canary and visit chrome://flags. Once you’re here, search for ‘Desktop PWAs remove status bar.’ You can quickly access the flag by pasting the following address in Chrome’s address bar.
From the dropdown menu next to ‘Desktop PWAs remove status bar’ flag, click on ‘Enabled’ and restart the browser.
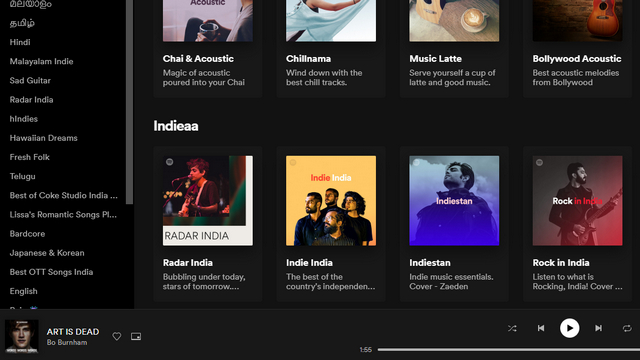
And that’s it. When you try refreshing or interacting with the PWA now, you won’t see the status bar in the bottom left corner. The following screenshot was taken while I was refreshing Spotify and as you can see, it doesn’t have the status bar like the previous one before enabling the flag.
Experience PWAs Without Status Bar Interruption
That was our quick guide on how you can remove the status bar from Google Chrome PWAs. As I mentioned earlier, you can follow the same steps to get rid of it from Edge Canary. After removing the status bar, the PWA feels more like a native app and less like a website. So, what are you waiting for? Try it out and let us know if this has improved your PWA experience in the comments.